What Is A Category In Word Press Blog
WordPress is a content management system. One of the ways it manages content is by grouping it with taxonomies. You can add more taxonomies, but the default taxonomies are the WordPress Category and Tag. Used correctly, both can greatly improve the user experience and SEO of your blog. In this article, we'll look at WordPress categories and tags, and see the best practices for blogging and SEO.
What is a WordPress Category?

Categories are a WordPress taxonomy used to sort your content. They can be thought of as topics or as a table of contents. Every post is filed under a category. They help improve your website's organization and navigation.
Categories show visitors and search engines the types of topics you publish about. Think of them as a menu classification. They could be considered the table of contents for the news website.
For example, categories on a news website might include Weather, Local News, Sports, Politics, and World News. If your site is about web development, then WordPress can be a category. However, if it's about WordPress, then Themes and Plugins would be categories.
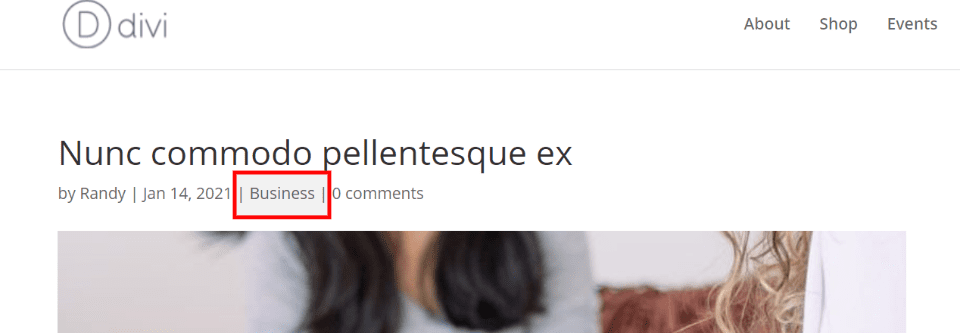
The WordPress category is added to the meta description of a post. By clicking on a category, users will see the archive page for that category.
Categories can have Subcategories (also known as child categories). They help organize the content even further. Subcategories can also have Subcategories.
For example, the news category of Sports might break the topic down into local, college, and pro. They can also identify the type of sports such as golf, gymnastics, football, baseball, etc. Shoes, Boots, and Sandals can be Subcategories of a parent category called Footwear.
Categories give us lots of options for displaying our content. Without them, we'd have a standard blog in chronological order. With them, we can show posts on a specific topic. This allows us to display multiple topics on the same page, with each showing the latest from that topic.
There are two ways to create categories. The first is by using the WordPress category editor. The second is by adding the category when writing a post.
Default WordPress Category

The default WordPress category is "Uncategorized". The is the category that's automatically assigned to any post if you don't select a category when you publish a post.
Fortunately, you can create as many categories as you want. You can also select a new default category. The Uncategorized category can't be deleted, but it can be renamed (which is something I highly recommend).
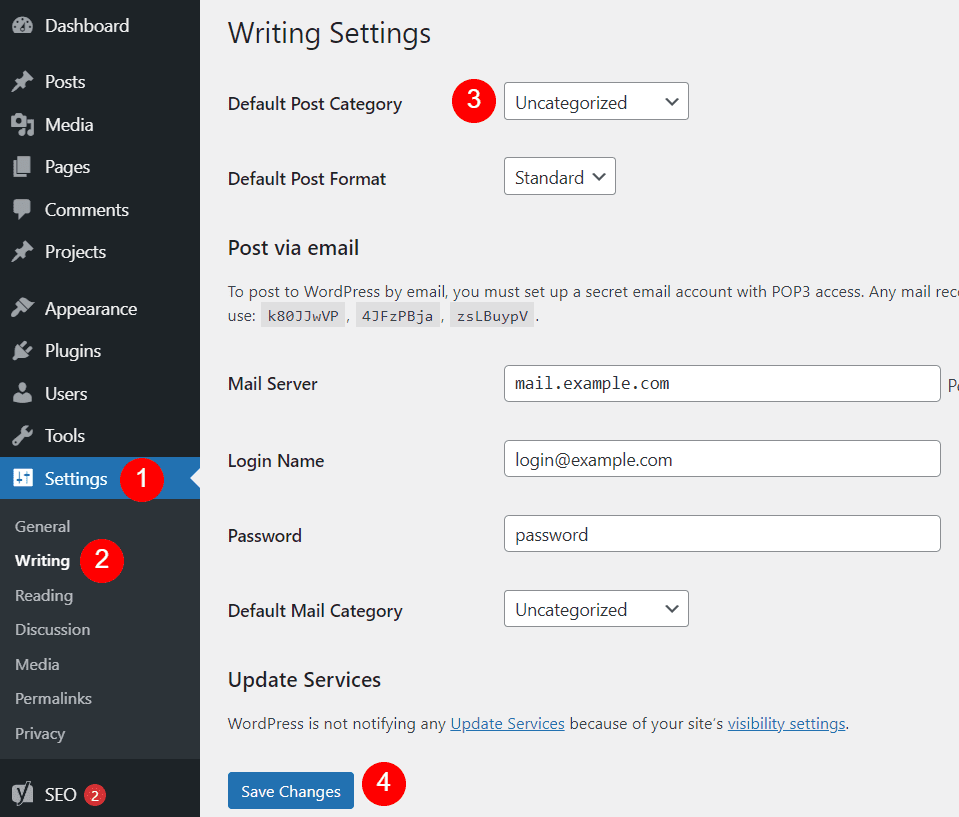
Change the default WordPress category by going to Settings > Writing in the WordPress dashboard. The first setting is Default Post Category. Select the dropdown box and choose the category you want to set as the new default. Click Save Changes.
Creating WordPress Categories in the Category Editor

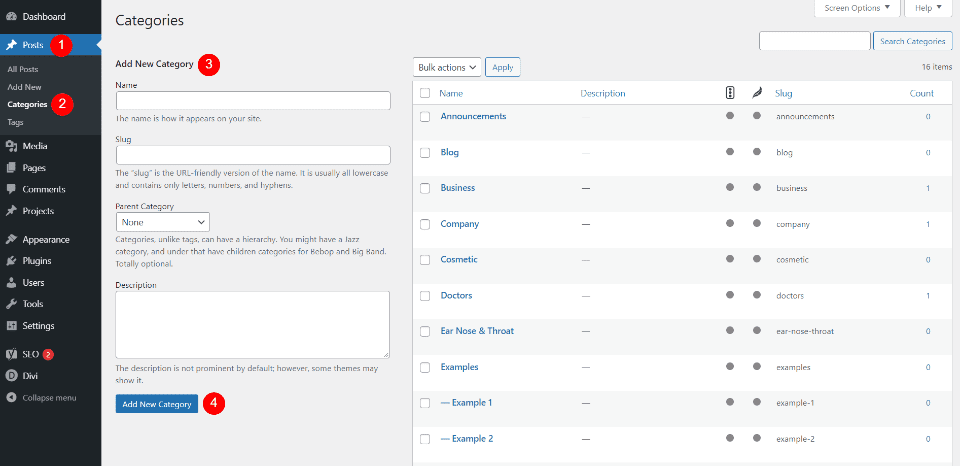
Create new categories in the Category editor by going to Posts > Categories in the dashboard. This takes you to the editor where you'll see tools to create a category and a list of your categories.
Under Add New Category, add the name, slug, select a parent category (if this is to be a subcategory), and a description. Click Add New Category to save it. The new category will then appear in the list on the right.
Let's look at each field a little closer:
Name – this is how the category appears on your website. It can include any characters you want. The spelling and capitalization will appear exactly how you enter it in this field. They should be capitalized so they're easy to recognize.
Slug – this is how the category name appears within URLs. If you don't add a slug, it's added automatically from the name field. It will be lower-case and can include hyphens, numbers, and letters. Other characters will not be included. For categories with multiple words, the words will be separated by hyphens.
Parent Category – this is a dropdown box where you can choose a parent category. It shows the hierarchy. Subcategories are indented to show they're a child category of the parent category. Only select one if you want this category to be a subcategory.
Description – this lets you provide information about the category. Most themes won't display them, so they're optional.
Editing Categories

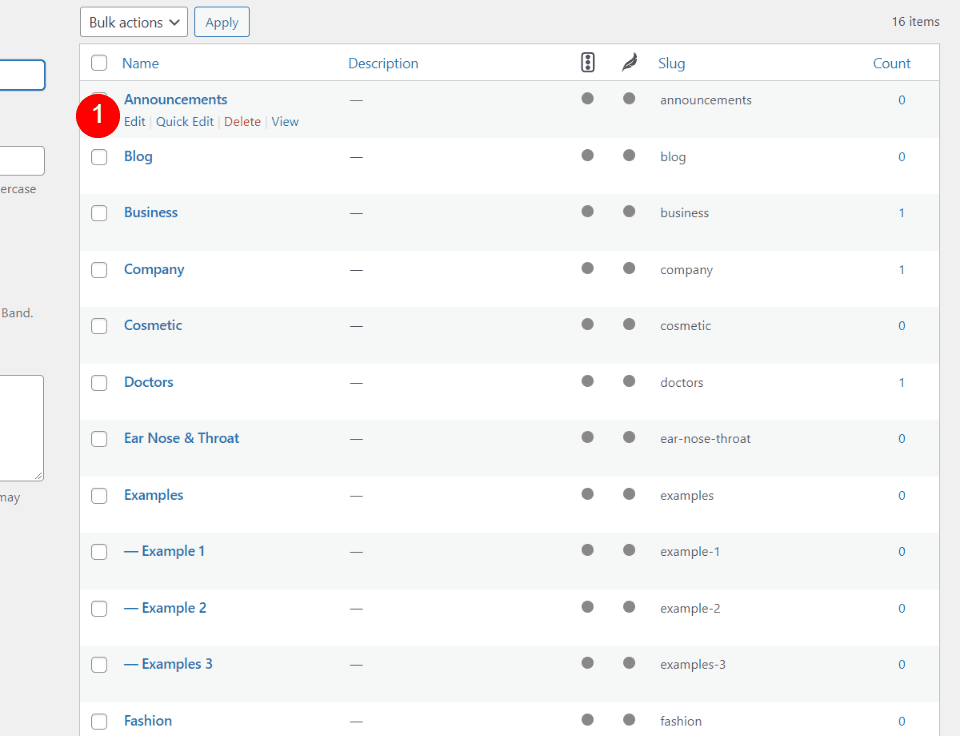
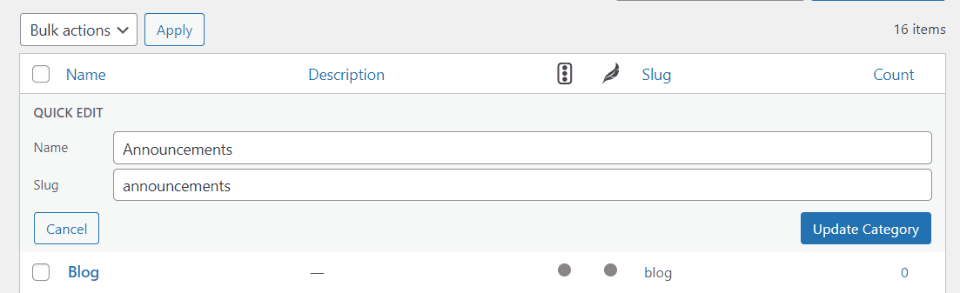
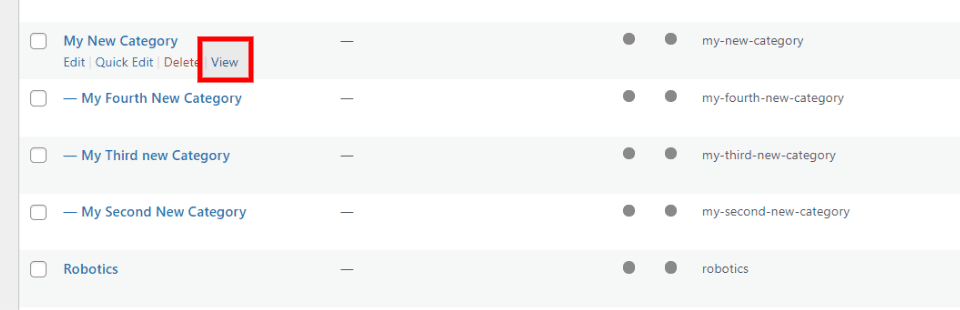
The list of categories includes the standard editing links including bulk actions, edit, quick edit, delete, and view. If you delete a category, all posts with that category will have the default category.
Subcategories are shown with a line and indented under the parent category. The list also shows the description, slug, and the number of posts with each category. I have Yoast installed, so I also see the SEO information for each category.

Quick Edit keeps you on the same page and opens fields where you can edit the name and slug. Make your changes and select Update Category.

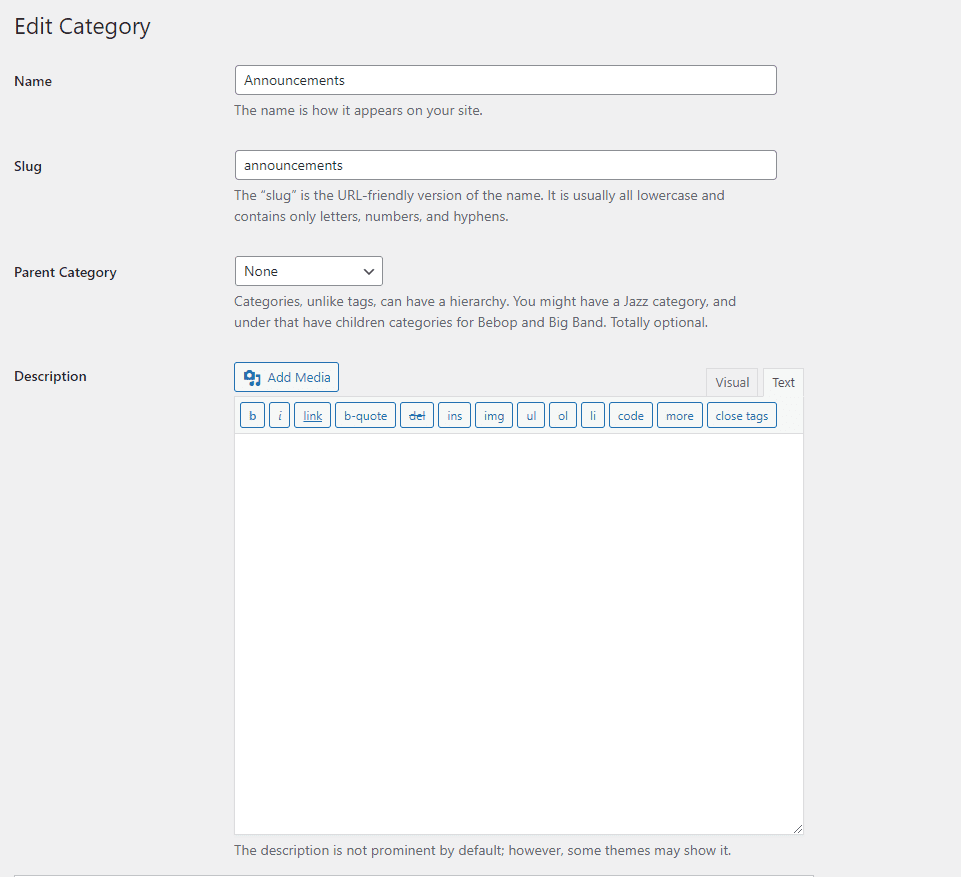
Selecting Edit opens a new screen where you can edit the name, slug, parent category, and description. The Description field includes a full editor where you can add media, code, customize the text, etc. Click Update at the bottom of the screen when you're finished. Every post that uses this category will now display the updated version.
Create Categories within Posts

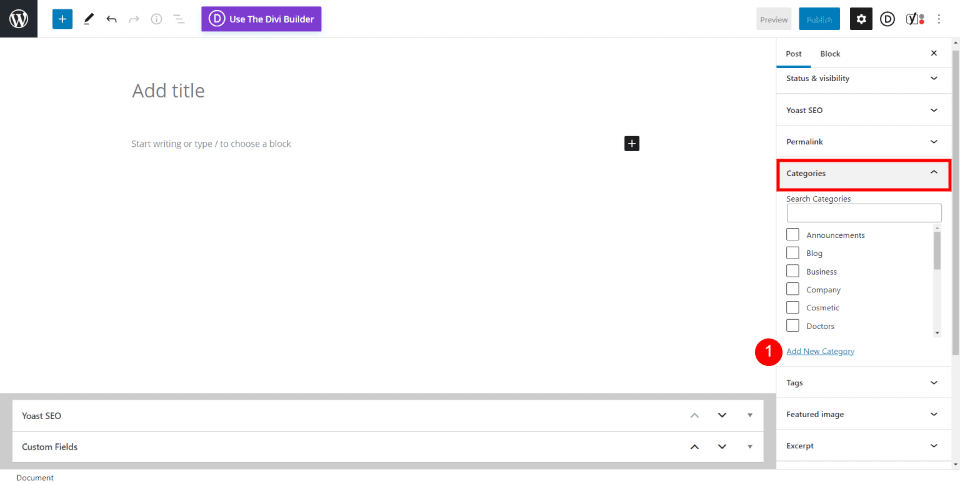
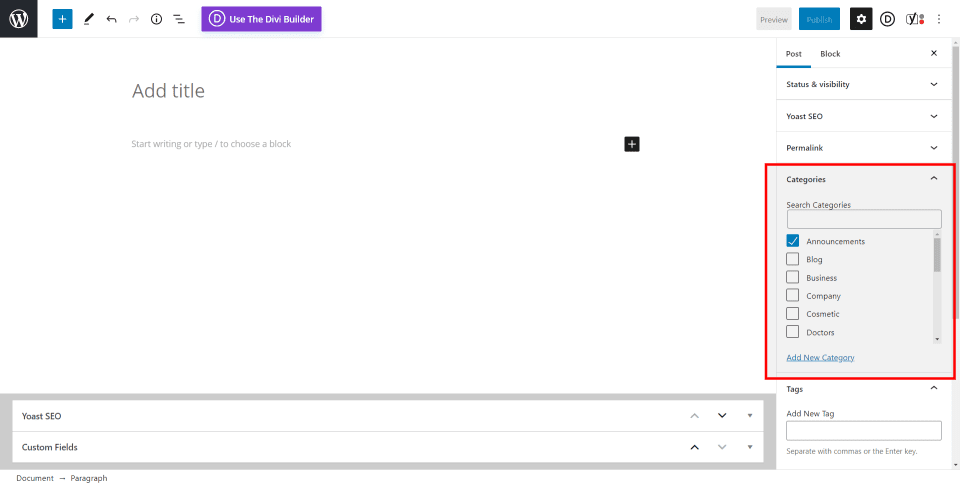
You can create a new category within the posts themselves by selecting Add New Category within the Categories section on the right side of the post editor. This example shows the Gutenberg editor, but it works the same with the classic editor.

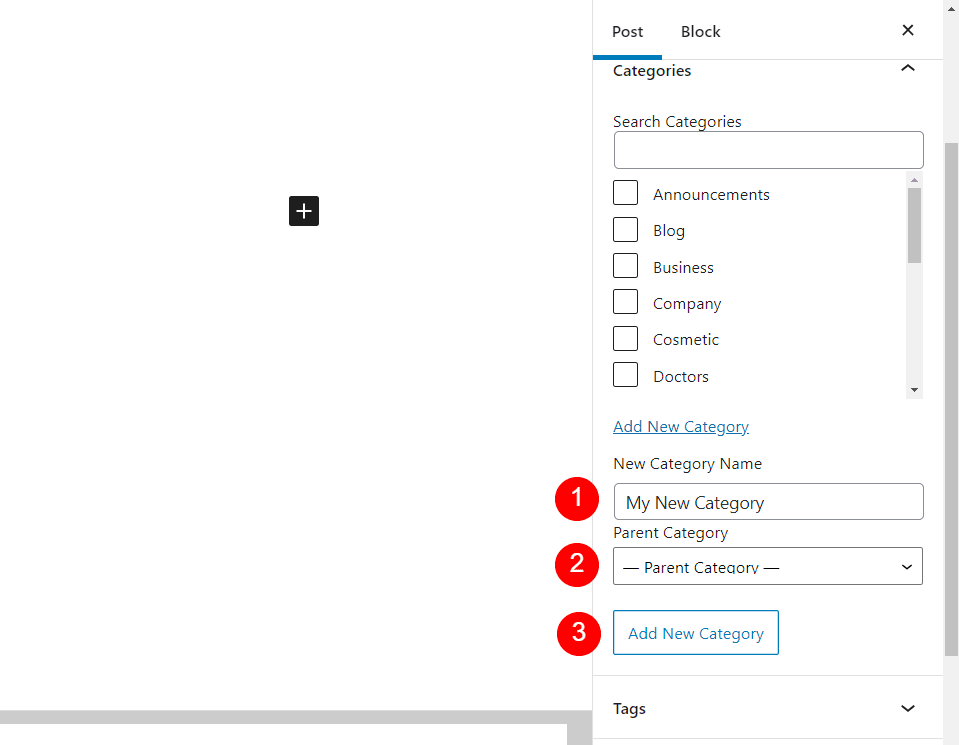
Clicking Add New Category opens a couple of options. Add the category name in the field, select a parent category from the dropdown box, and the button labeled Add New Category. If you select a parent category, this new category will then be a subcategory. When you're finished, click Add New Category.

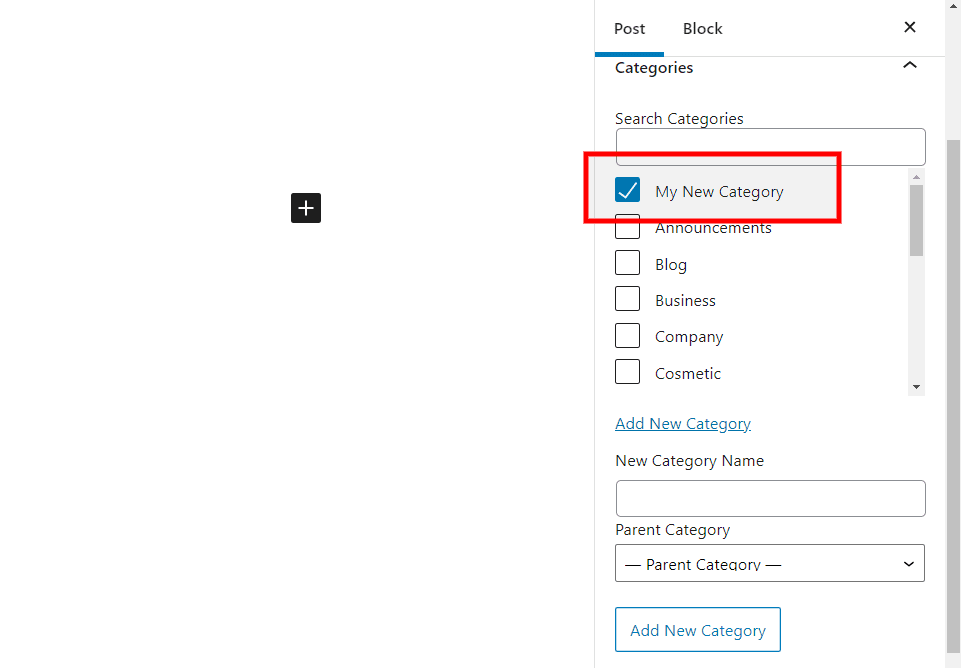
Your new category will then appear in the categories list and it will be selected for you.

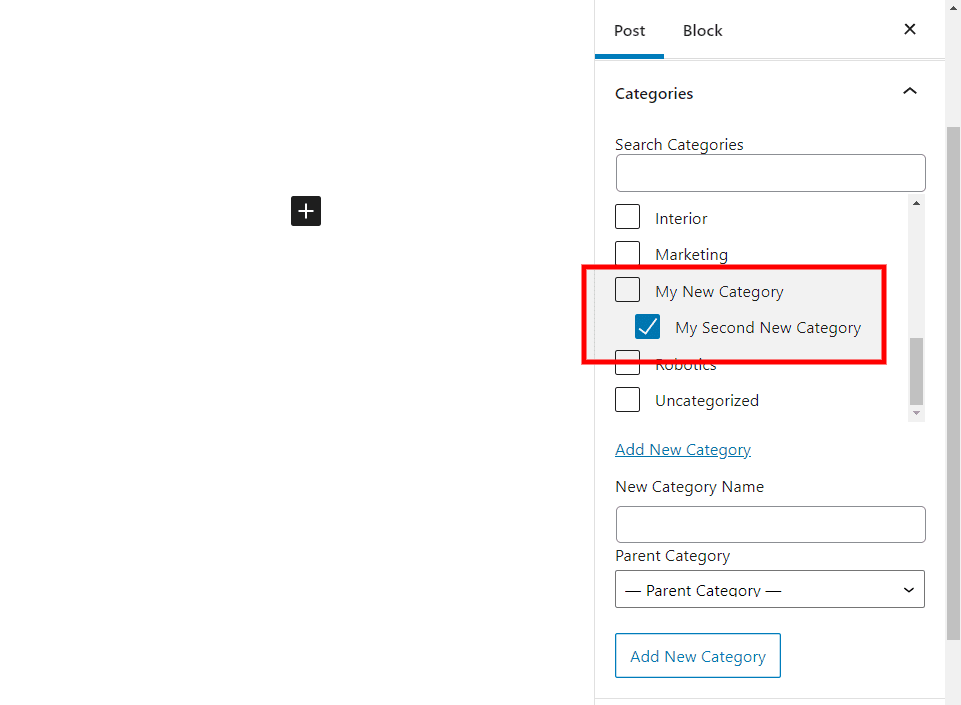
I've you've given it a parent category, only the child category will be selected automatically.
Selecting a WordPress Category for a Post

Once you have categories for your WordPress website, simply select the Categories section in the tools on the right of a post. Here, you can search for categories or scroll through the list to see what you're looking for. Check the box next to the category name.
View Posts Within a WordPress Category

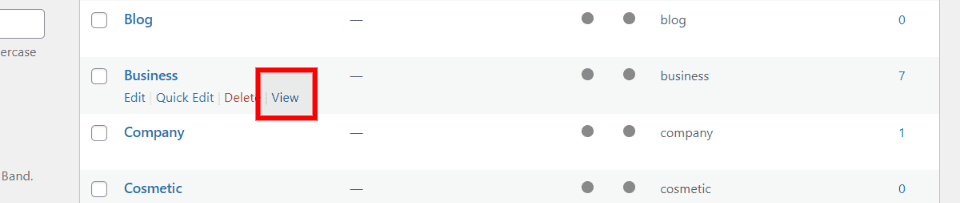
To see all posts within a WordPress category, hover over the category name in the list and click View. This shows an archive page with every post from that category. The URL will have /category/catagoryname at the end.

If you view a parent category, all child categories are displayed in the archive list.
Adding Categories to Menus

Another thing that makes categories useful is that you can add them to your menus. This can improve your site's structure. You don't even have to do anything differently to use them.
This does create duplicate content, but it's boilerplate content that doesn't affect your SEO. We'll see how to fix the effects of the duplicate content when we explore how to optimize the categories and tags.
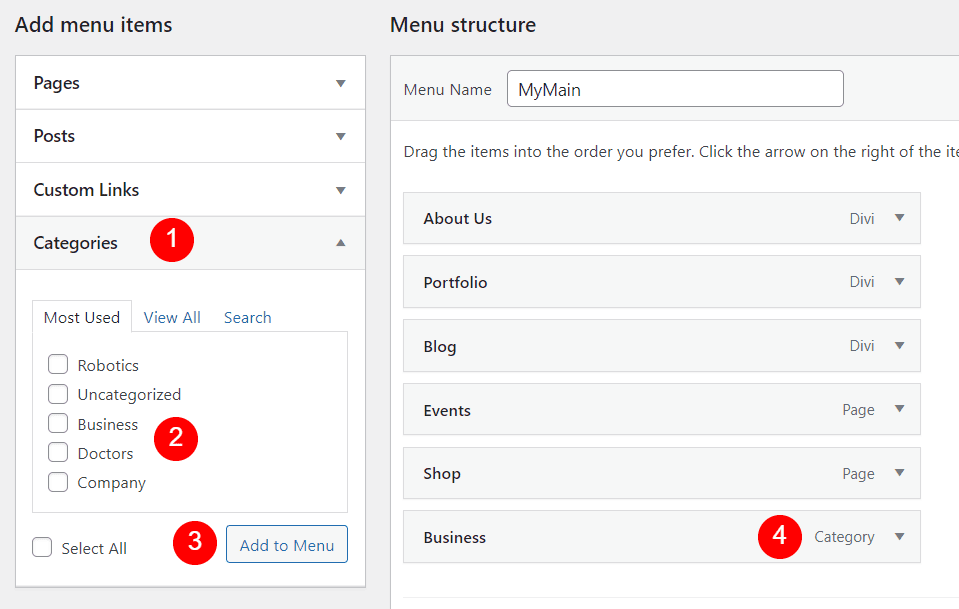
Go to Appearance > Menus in the WordPress dashboard. Select the menu you want to adjust. Within Add Menu Items on the left, select Categories. Choose the categories you want to add and click Add to Menu.
Next, move them within your menu structure, add CSS, etc., like you would with any menu item.
Display a WordPress Category with a Widget

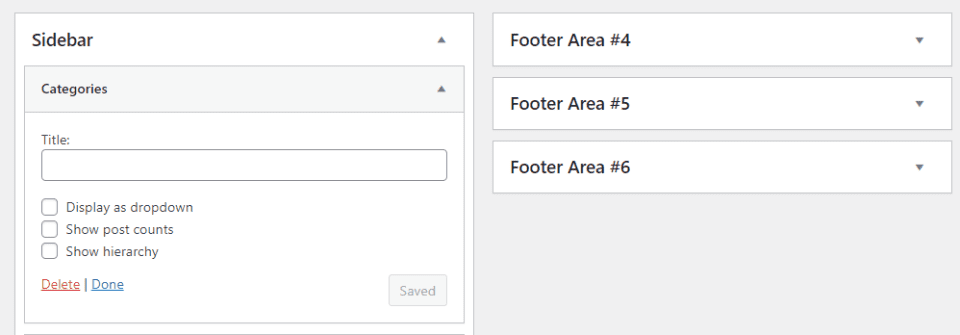
Another way to display your categories is by using the Categories widget that's built into WordPress. Add a title and select to display as a dropdown or not, show the post counts, and show the hierarchy. WordPress also includes a Tags widget with an option to display categories.

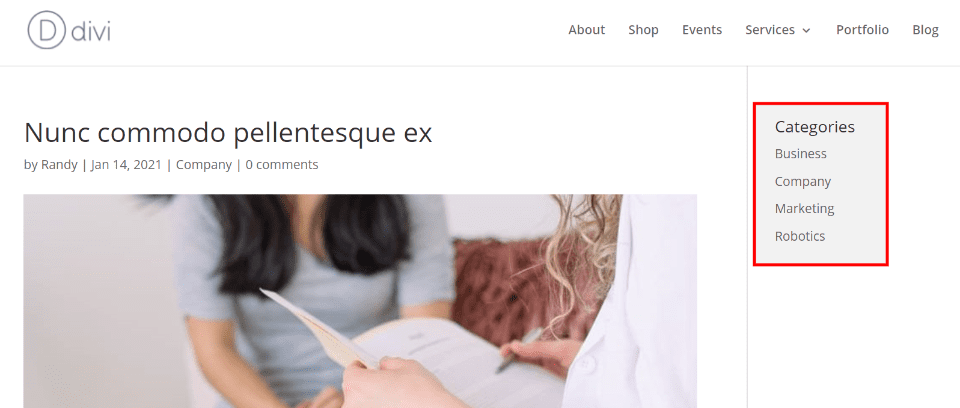
The categories now display in the sidebar. Selecting one shows the archive page for that category.
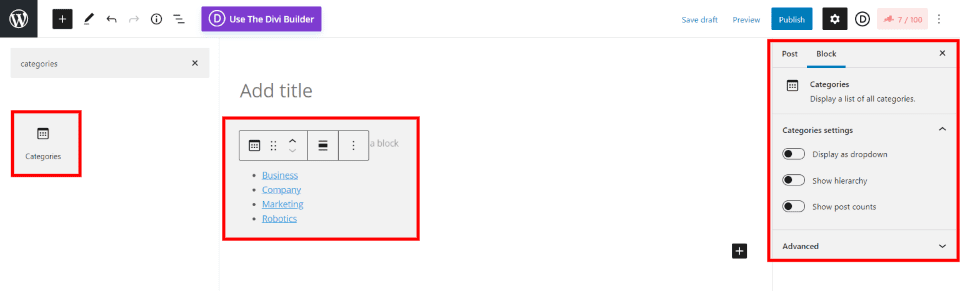
Display a WordPress Category with a Block

Gutenberg includes a categories block to display them within your content. It includes the same tools as the widget and adds custom CSS.
What is a WordPress Tag?
Tags are another type of taxonomy in WordPress. They work differently than a WordPress category. While categories cover large topics, tags focus on smaller descriptive terms. You can think of them as the keywords for the posts or an index of your content.
They help describe the details of each post. Also, they link posts together and they're used for searching the content of a WordPress blog.
WordPress tags are different from hashtags. A hashtag is a keyword attached to a hashmark that's used within social media messages. Hashtags are clickable. Clicking them provides search results for that hashtag on that specific social network.
Tags are optional. No default tags are assigned if you don't enter them. Tags don't have a hierarchy, so there are no subtags or parent tags. Tags are not created and managed with an editor. Instead, they're entered manually every time you want to use them. The tags for a post do not display anywhere without using a widget or a plugin.
A tag can be any word or phrase you want. To choose them, select the main keywords that describe your post. The tags would give an idea of what the post is about. It's a good idea to use multiple tags for a post.
For example, if you're writing a post about pizza, you could use tags such as pepperoni, thick crust, toppings, pizzeria, etc.
Adding Tags to Posts

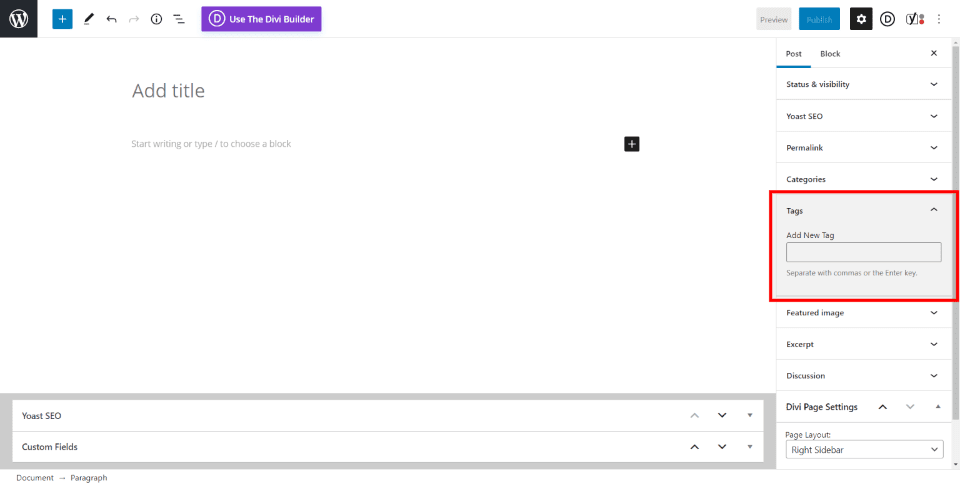
The post editor includes a tag section with a field where you can enter any tag you want.

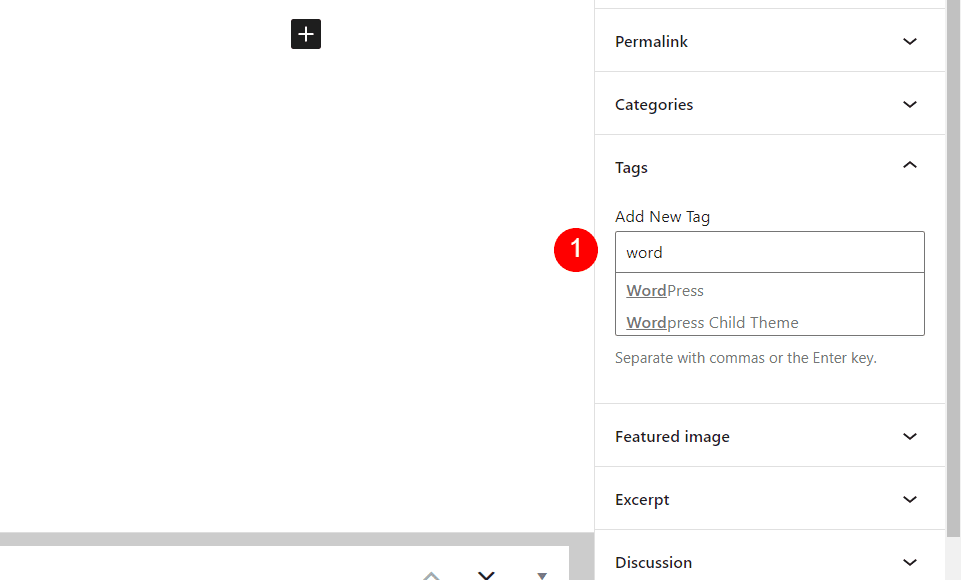
To add them to posts, simply type the tag you want to use. If it's a tag you've used before, you'll see a dropdown box with suggestions from those you've used. Select the one you want or hit enter. If you want multiple tags, enter them one at a time or separate them with commas.

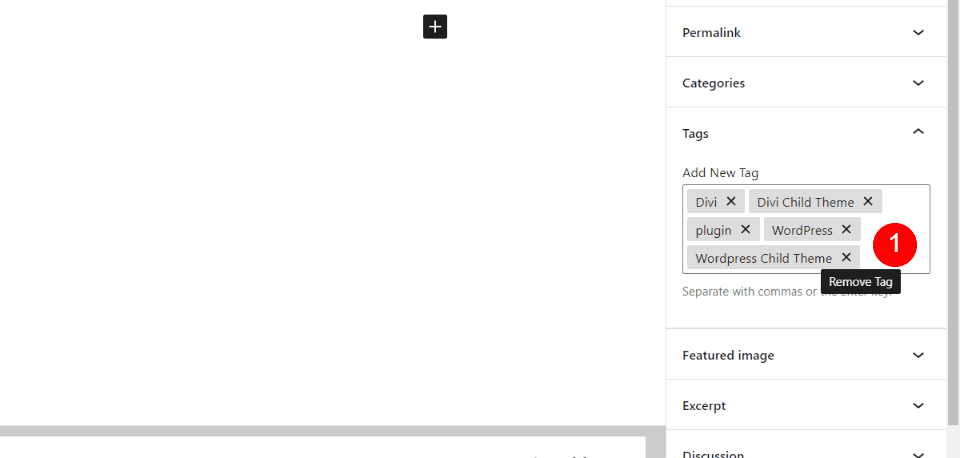
The tags will show in the Tags field. Each includes an X. Click the X if you want to remove the tag from the post.
How to Choose Your Tags
The best way to choose your tags is by using the keywords from the keyword research that you did when writing the post. If you haven't done keyword research, then look at the words or phrases from your post and pick the terms that describe it the best. Also, look for terms that are unique to the post. Get as specific as you can.
For example, if you're writing a post about a smartphone, you'd include the common terms such as selfie camera, snapdragon, storage, fast charging, and all-day battery. Also, look for the terms that are unique to that smartphone, such as its name.
When possible, choose from your list of tags instead of creating a new tag that's similar if it refers to the same thing. This makes your tags more consistent and links similar posts together.
Creating WordPress Tags in the Tag Editor

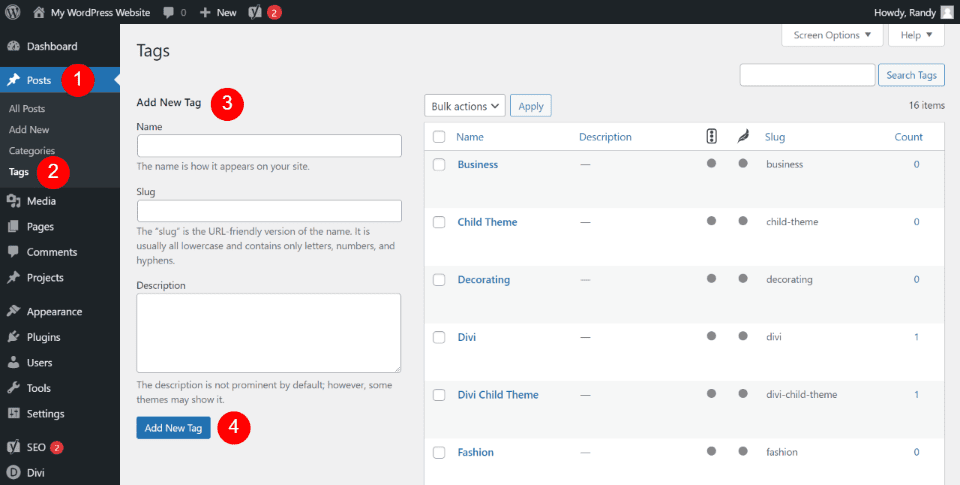
The tag editor works the same as the Categories editor. To create new tags, go to Posts > Tags in the dashboard menu. Under Add New Tag, add the name, slug, and description.
Name – this is the name of the tag and is how it will appear in the tag suggestion dropdown box.
Slug – this is how the tag name appears within URLs. It's added automatically from the name field unless you add it manually. It will be lower-case and can use letters, numbers, and hyphens. Multiple words will be separated by hyphens.
Description – this lets you provide information about the tag. Most themes won't display them, but some do.
When you're finished, click Add New Tag.

Your new tag will then appear in the tags list. This screen also includes a tag list where you can edit the tags and see the number of posts that use each tag. I have Yoast installed, so it's showing the SEO information in this list.
Editing WordPress Tags in the Tag Editor

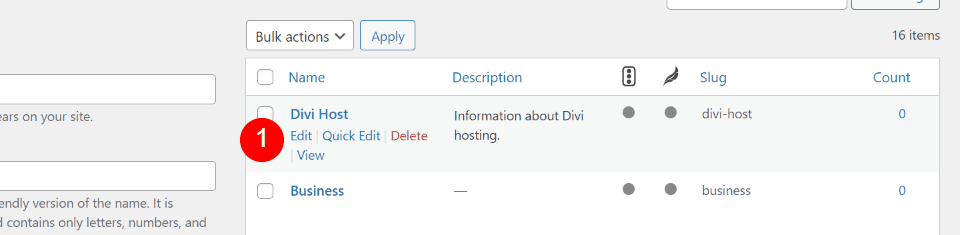
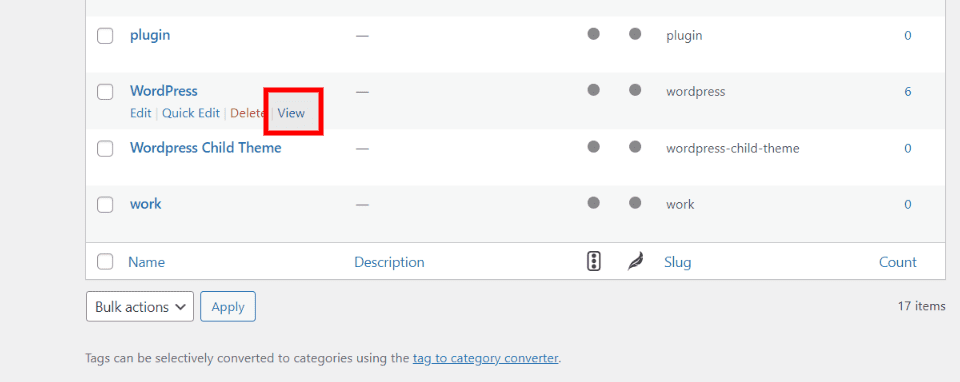
To edit the tags, hover over a tag to see the editing links. Select View to see all the posts with that tag.

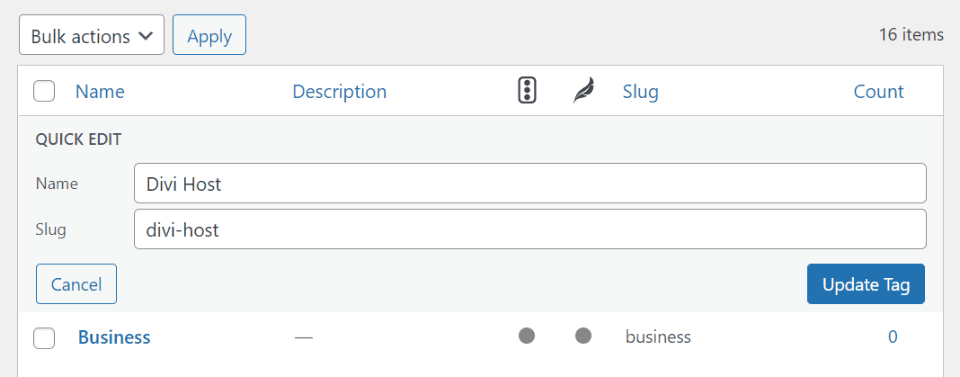
Quick Edit lets you change the name and slug. Click Update Tag when you're finished.

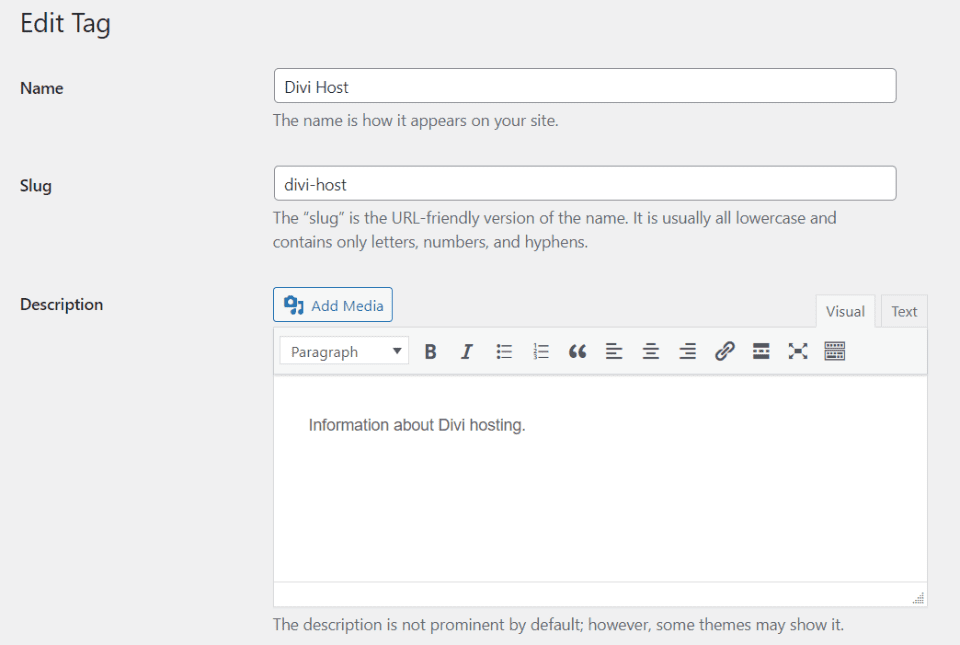
Selecting Edit opens the editor where you can make changes to the name, slug, and description. The description field is a standard editor where you can add media, code, style the text, add links, etc. Make your changes and select Update. Every post that uses this tag will be updated.
View Posts with a Specific Tag

Hover over the tag in the list and select View. All blog posts with that tag will be displayed in an archive page. The URL will have /tag/tagname at the end.
Adding Tags to Menus

You can add tags to your menus by using the URL for the archive page. Like categories, this is boilerplate content and doesn't affect your SEO. However, I would use tags in your menus sparingly since a website can have hundreds of tags.
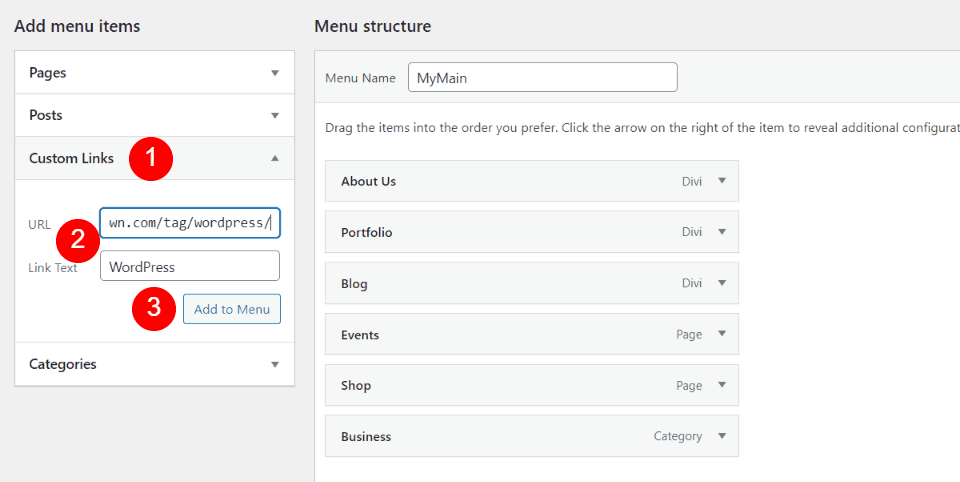
Add /tag/tagname to the end of your website's URL or select View in the Tags list. Go to Appearance > Menus in the WordPress dashboard and select Custom Links. Paste or type the link into the URL field. Next, enter the label you want the menu to display in the Link Text field. Click Add to Menu.

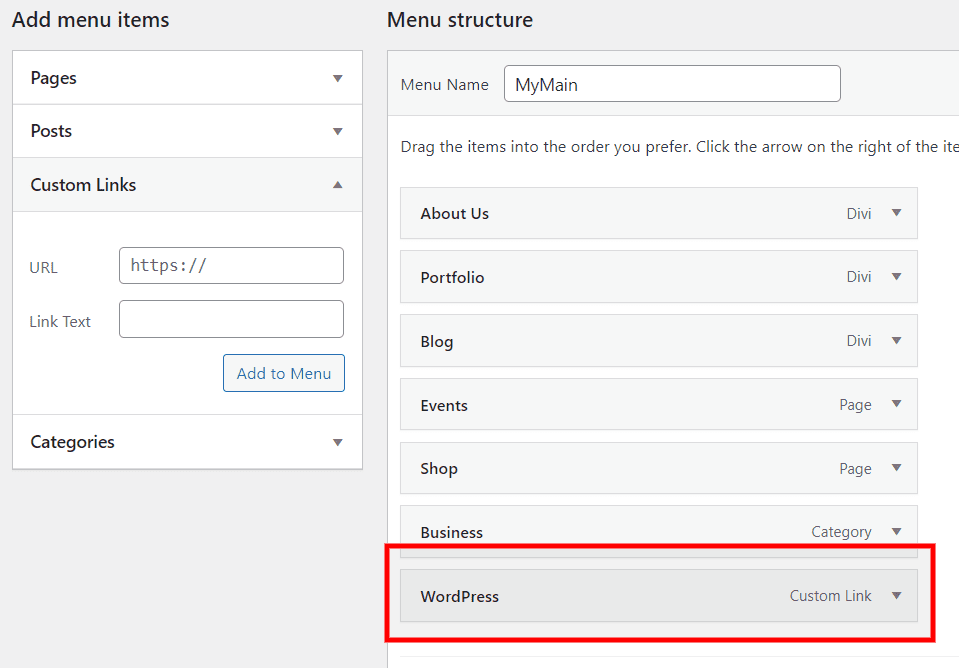
The custom link is now added to your menu. You can edit the label, add CSS, and change its location. Click Save Menu when you're done.
Display WordPress Tags with a Widget
Tags do not display on your WordPress website by default. There are a couple of ways to display your tags. If you have lots of tags, you might consider just displaying the most popular or use a tag cloud that shows the most popular as larger than the others. WordPress includes a tags widget by default. Other plugins give you more control.

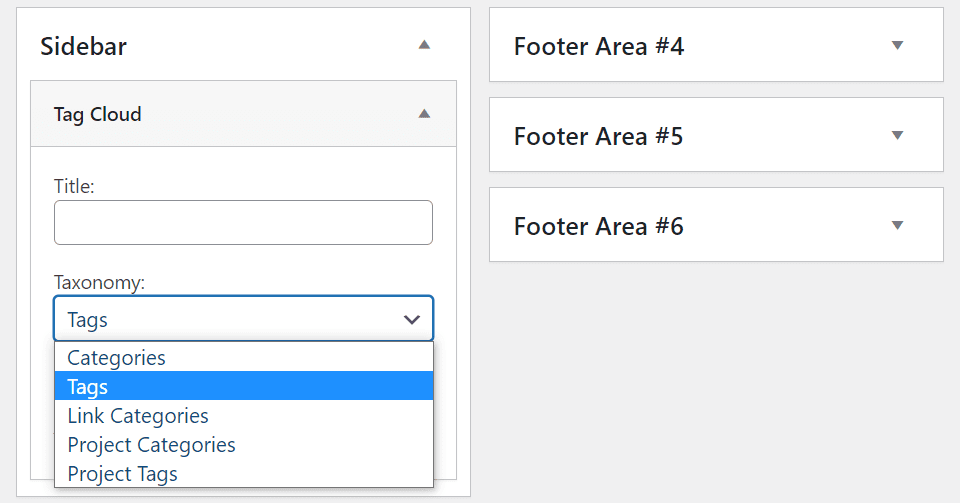
The Tag Cloud widget lets you add a title, select the taxonomy to display, and show the tag counts. Taxonomies include categories, tags, and several others.

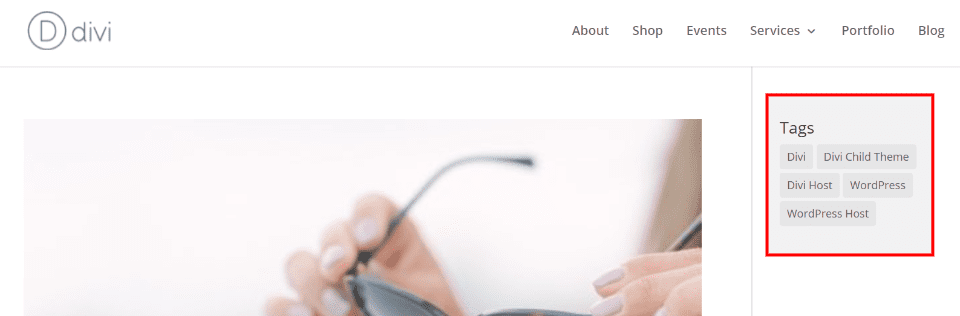
The tags now display in the sidebar. Selecting one shows the archive page for that tag.
Display WordPress Tags with a Block

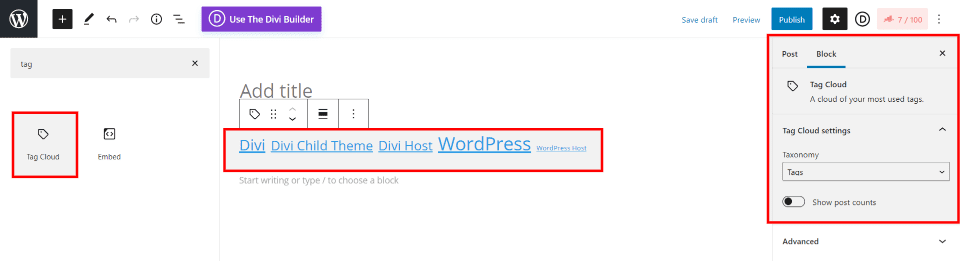
Gutenberg includes a block with the same tools as the widget and displays the tag cloud within your content. You can also add custom CSS.
How to Convert Between a WordPress Category and Tag
If you've used a WordPress category or tag incorrectly, you should convert it to the other taxonomy.

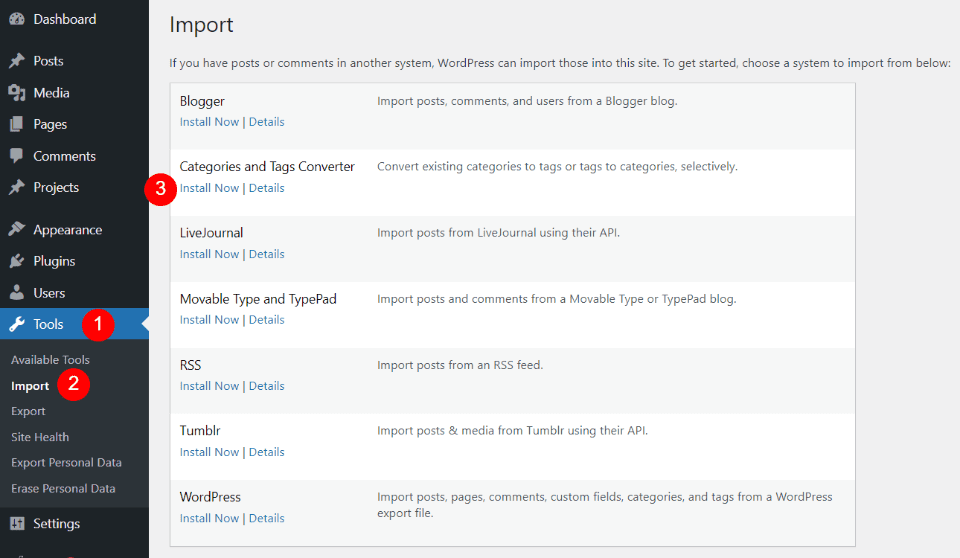
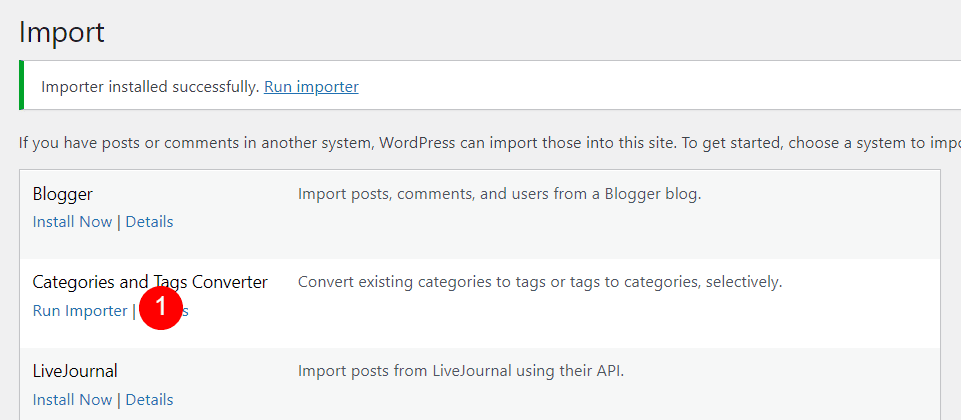
Go to Tools > Import in the WordPress dashboard. Select Install Now under Categories and Tags Converter to install the conversion plugin. Once you're finished with the conversion, you can delete the plugin if you want.

Next, select Run Importer.

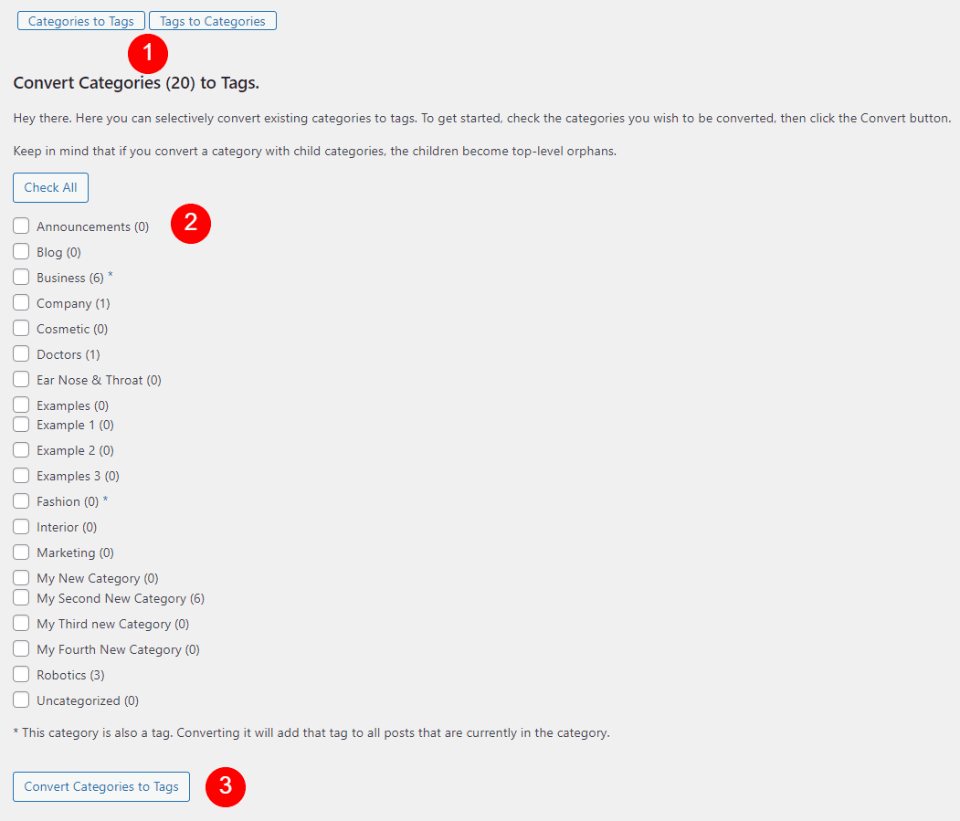
This opens a new screen where you can select if you want to convert categories to tags or tags to categories by clicking the desired button at the top. Select each category or tag that you want to convert by clicking their checkbox. Finally, click the convert button.
If any of them is the name of both a category and a tag it will alert you with an asterisk and a message of what to expect. The list does not show the hierarchy between parent and child categories.
WordPress Category vs Tag: which is better for SEO?
Categories and tags serve a different purpose for your content. Neither is better than the other for SEO. Using both improves your site's navigation. Both will help improve your SEO when you design your site to help users find the content they want.
You have to use categories. You don't have to use tags. I recommend using both to their full advantage.
Best Practices for a WordPress Category
Here are some best practices to improve your SEO when using a WordPress category.
Plan Each WordPress Category
Think through your categories before creating your content. The more thought you can put into your categories, the better structured your content will be. Think through each topic your blog will cover.
Organize your content on paper or in a document before creating your categories. Decide the best parent and child options. Spend time thinking through your navigation structure.
Visualize how your topics are related and choose the main topics as the categories. Group your topics into main and sub-topics, and then develop your categories from there. Use Subcategories to break your posts into smaller groups.
Use descriptive names that make sense at a glance. You don't want readers thinking too hard to figure out what your categories are.
Capitalize the names of each WordPress category so they're easy to recognize.
Don't use the Uncategorized WordPress category. Instead, set a new default category.
Once the site is running, change them carefully. Spend extra time planning your categories so you won't have to change them multiple times.
Use tags instead of categories for topics that you won't use much.
Use Only a Few Categories
Depending on your blog's content, most blogs need between 5-10 categories. Limit the number to 10 unless you have thousands of articles on various topics. Use a few as possible to help keep your site organized.
Use One Category for Each Post
Assign one main category for each post. If your posts fit into too many categories then rethink your categories or use tags.
You can assign multiple categories to a post, but this will not improve your SEO. It could cause boilerplate SEO issues.
Use Subcategories
Subcategories are not required, but it's best to use them if you have a lot of content. They are helpful if your categories cover a wide range of topics that could be narrowed down. Subcategories help users find the specific content they want.
If you have a lot of posts that can easily fit into a subcategory, move those posts out of the parent category and place them into the child categories.
Don't Add them to Permalinks
Although it's tempting, I don't recommend adding categories to the permalinks. They add more text to the URL and it's more to remember. Child categories include the parent categories, adding even more to the URL. Not including them keeps the URLs shorter.
Also, you don't have to use redirects if you move a post to a different category or subcategory. Changing your permalinks can harm your SEO.
Best Practices for a WordPress Tag
Here are some best practices to improve your SEO for WordPress tags.
Plan your Tags
Don't just add them ad hoc. Put some thought into your tags. Create a list of your tags and use them consistently. This will help link your posts together.
Use single words and phrases. Use descriptive tags that are easy to understand.
Don't use the post title or the names of categories.
Do Keyword Research
Do keyword research for the best tags for your topic. Enter the keywords you want to rank for.
Use Lots of Tags
There is no limit to the number of tags you use for each post. However, to keep your site manageable, I recommend using 10 or less per post. Focus on the main keywords in the post.
Optimizing Categories and Tags
Search Engine Optimization plugins, such as Rank Math and Yoast, provide tools to improve the SEO of each WordPress category and tag. By adjusting their settings, SEO plugins can control what search engines can see and how they see it.
They can change the titles, add descriptions for robots to understand, choose what robots can follow and what they can't, add or remove the schema, if they're included in the sitemap, and lots more.
Most of the settings are preset for the settings you want. However, you can make a few adjustments to improve your SEO a little further.
For example, you might want to hide categories and tags from the search results to keep search engines from listing your content twice.
Although this is duplicated content, it's boilerplate content that won't reduce your SEO rankings. However, this can cause search engine bots to use the bot's resources. This causes you to lose valuable crawler cycles, which can make the bots miss your new content.
Let's see how to hide the search results of categories and tags using Yoast. You can also do these optimizations with Rank Math.
Optimizing Categories and Tags with Yoast

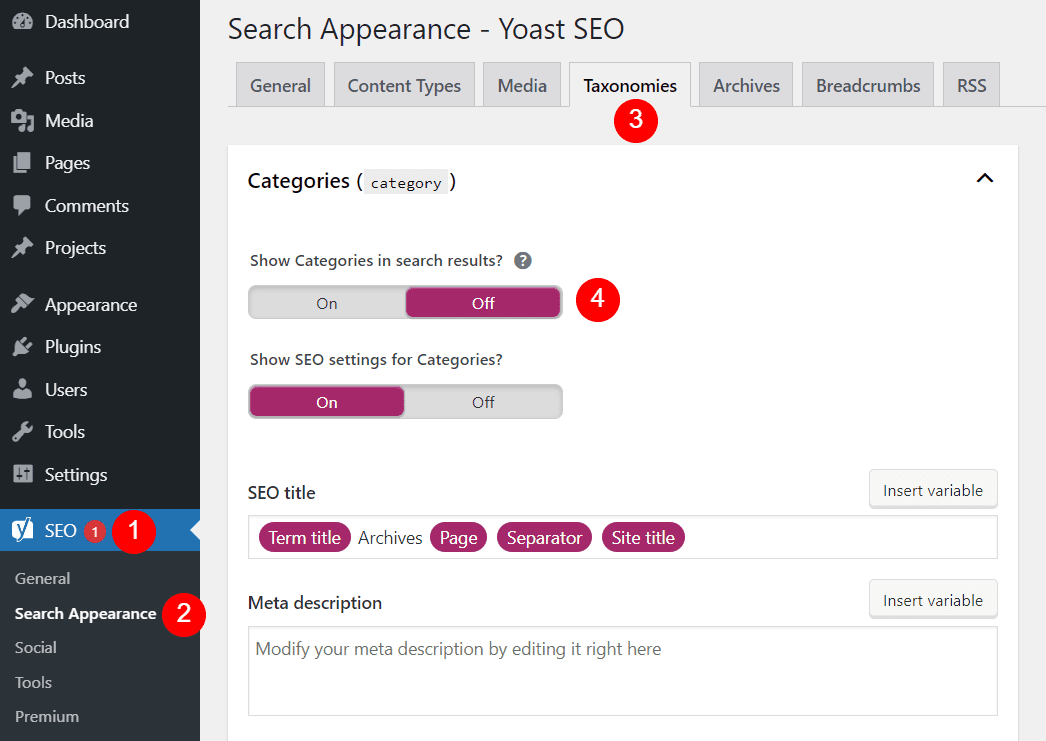
Yoast has several optimizations built-in for your WordPress categories and tags. With Yoast installed, go to SEO > Search Appearance in the WordPress dashboard. Next, select the Taxonomies tab.
This tab includes lots of sub-tabs. The first one is Categories. The first setting is Show Categories in search engine results? Set this to Off.
Although you won't get penalized for duplicate content, it can cause problems. This keeps search engines from indexing the same posts twice and confusing your site's structure.

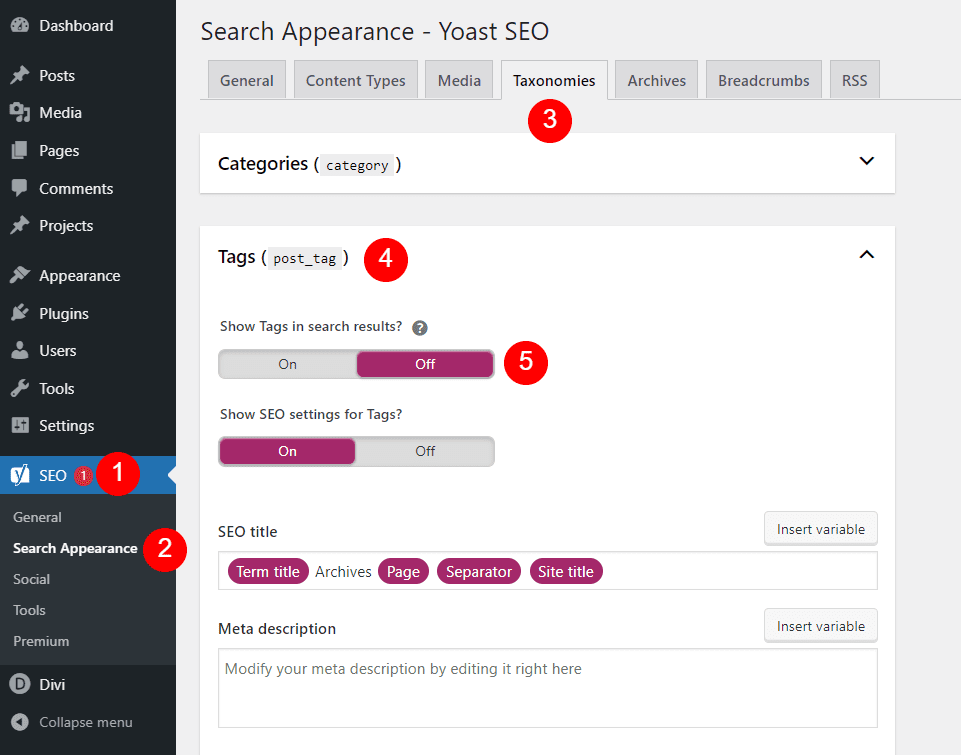
Next, either scroll down the next section or close the Categories tab by clicking the arrow in the right corner. Open the tab for Tags. Turn off the first option: Show Tags in search results? so the tags don't cause your content to be indexed twice.
Ending Thoughts
Categories and tags are crucial tools for organizing and structuring the content for your blog. Think of them as a book. Use categories as a table of contents and tags as an index. Using them properly will improve your site's navigation and SEO. If you're using them incorrectly, convert them to the other taxonomy.
We want to hear from you. Do you have any best practices to add when using categories and tags? Let us know in the comments.
Featured Image via ivector / shutterstock.com
What Is A Category In Word Press Blog
Source: https://www.elegantthemes.com/blog/wordpress/wordpress-categories-tags
Posted by: casnerwherted.blogspot.com

0 Response to "What Is A Category In Word Press Blog"
Post a Comment